
Version 2.45 of the dashboard builder has landed on your Smartabase site. This release includes new enhancements to help you filter data more effectively and use more specific rules when creating conditional formatting rulesets, as well as some minor improvements and fixes.
If you haven’t tried the dashboard builder yet, check out our helpful guide. We’ll show you how to set up dashboards, use dashboard components and understand the data being displayed within your dashboards.
Filter and conditionally format widgets using new conditions
When setting up both widget filtering and conditional formatting rulesets, you specify a condition to filter and colour your data, respectively. We’ve created three new conditions to increase your options when using these features:
- Is empty (for date, number and string values): this condition is met when no value exists within the selected field
- Is not empty (for date, number and string values): this condition is met when any value is present in the selected field.
- Does not contain (for string values): this condition is met when the specified string is not present in the selected field (including when the field is empty).
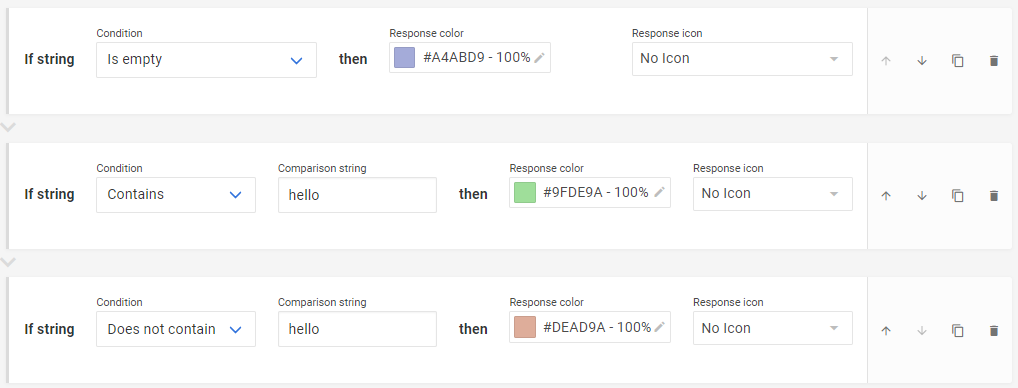
In the example below, we’ve set up a conditional formatting ruleset using is empty, contains and does not contain conditions. This ruleset is set up such that a cell will be coloured purple if it is empty, green if the string contains “hello” and red if it does not contain “hello”.

We’ve applied this ruleset to the Comment column in an aggregation table widget.

General improvements and bug fixes
- Previously when creating widget filters and conditional formatting rulesets, zeros and blanks were considered the same. We’ve resolved this so they can be differentiated and filtered/coloured separately.
- We’ve fixed an issue where dashboard names would not populate for dashboards imported from a file. Imported dashboards will now retain the name of the originally exported dashboard.
- We’ve improved the behaviour of the information modal which displays while a dashboard is loading.
- We’ve resolved an issue where it was possible to select an end date that is before the start date in custom blocks of the periodisation diagram widget.
Highlights from your last dashboard builder release notes
In the last release notes, for version 2.44 of the dashboard builder, we announced the following changes:
- The ability to sort select box widget lists by their value or date of occurrence.
- Minor improvements to interactive record cards.
If you missed those release notes, you can read them here.