
Version 2.46 of the dashboard builder has landed on your Smartabase site. This release includes new default styles for dashboard components, the redesign of the data source screen and the ability to set a category for a dashboard, as well as some minor improvements and fixes.
New default styles for dashboard components

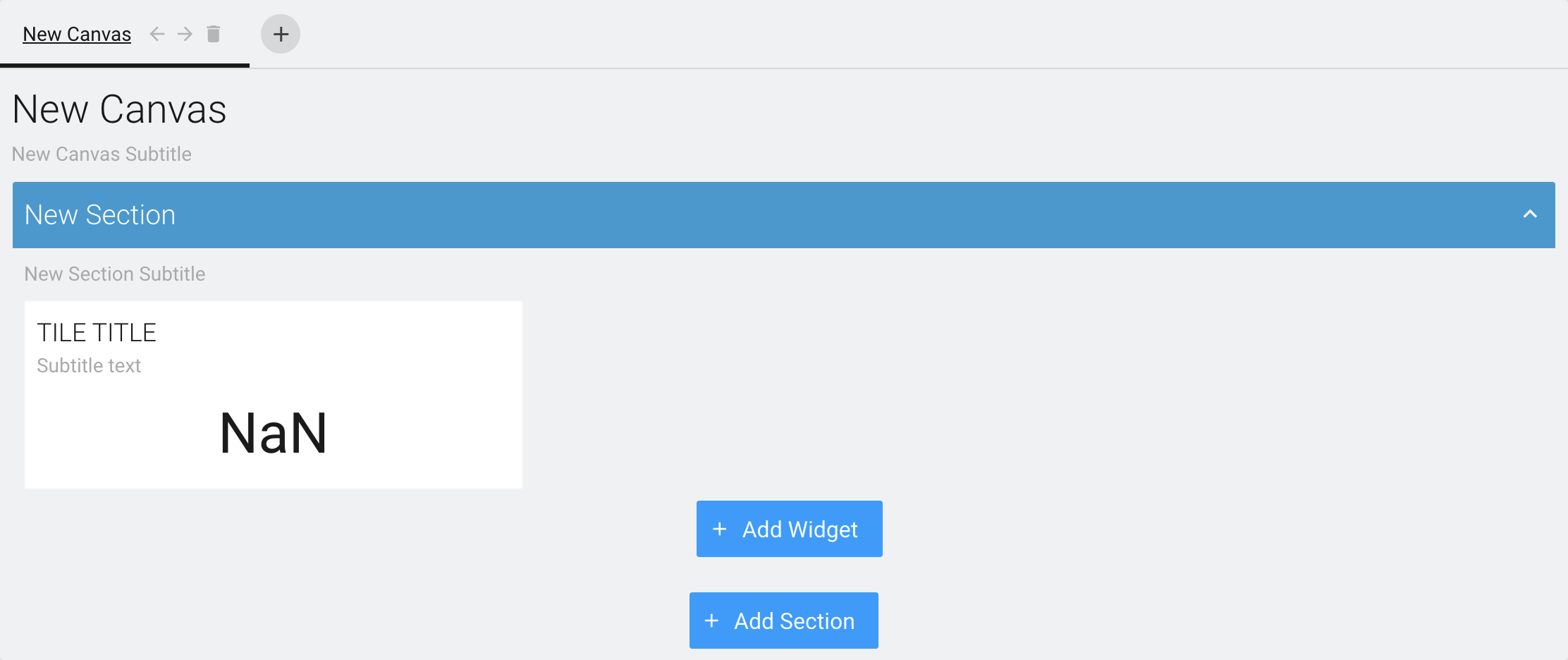
The default styles for canvases, sections, and widgets have been updated to be more aesthetically pleasing off the shelf. This includes the text, background and border colours of all dashboard components. Notably, section background colours are now transparent by default, which means that when changing the background colour of a dashboard canvas, the section background colour will reflect those changes.
Data source screen redesign

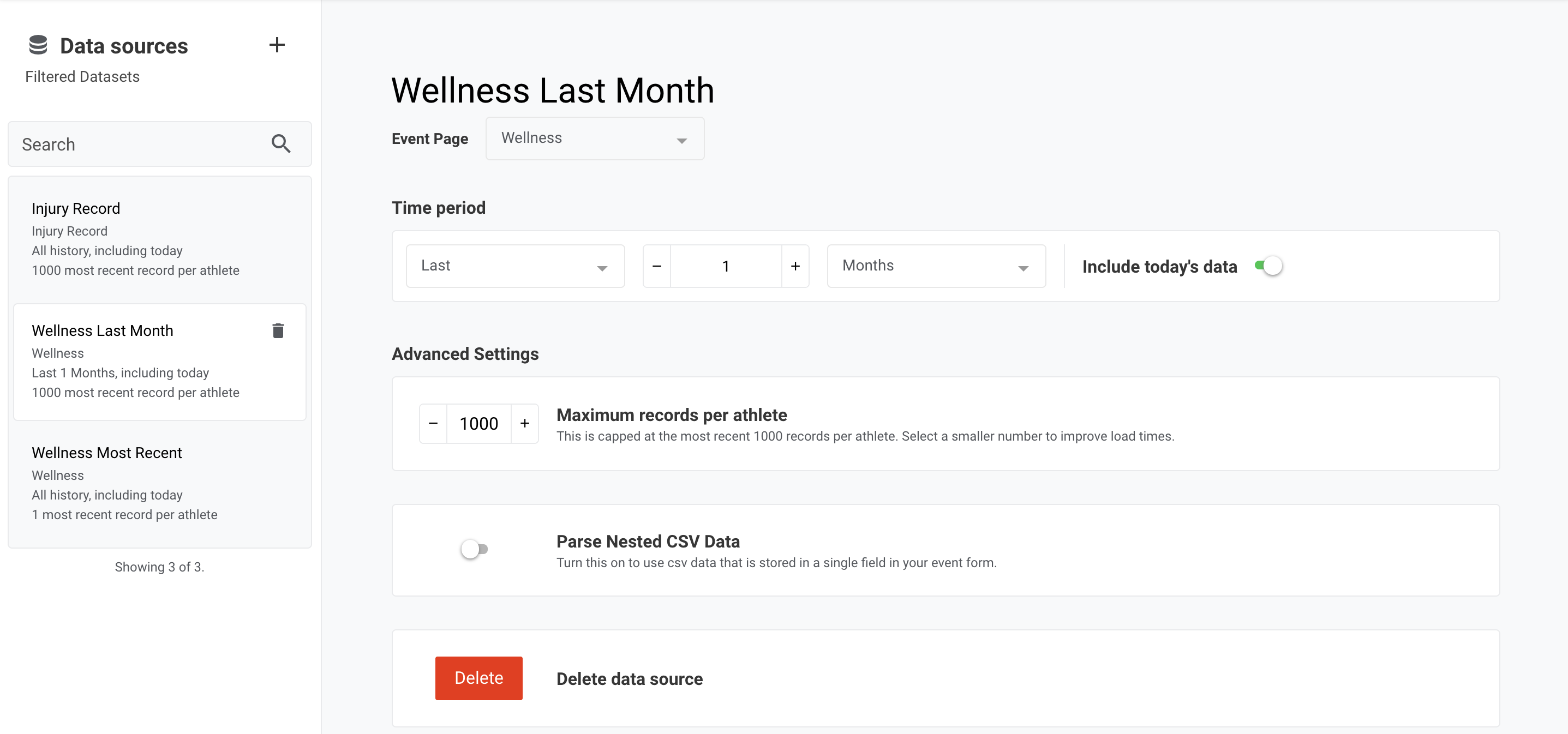
The styling of the data source screen has been updated so that it is more intuitive for people to interact with. No changes have been made to the functionality of the data source page, but you can expect to see some in future releases.
Set a category for your dashboard (available on Smartabase 7.0 or newer)

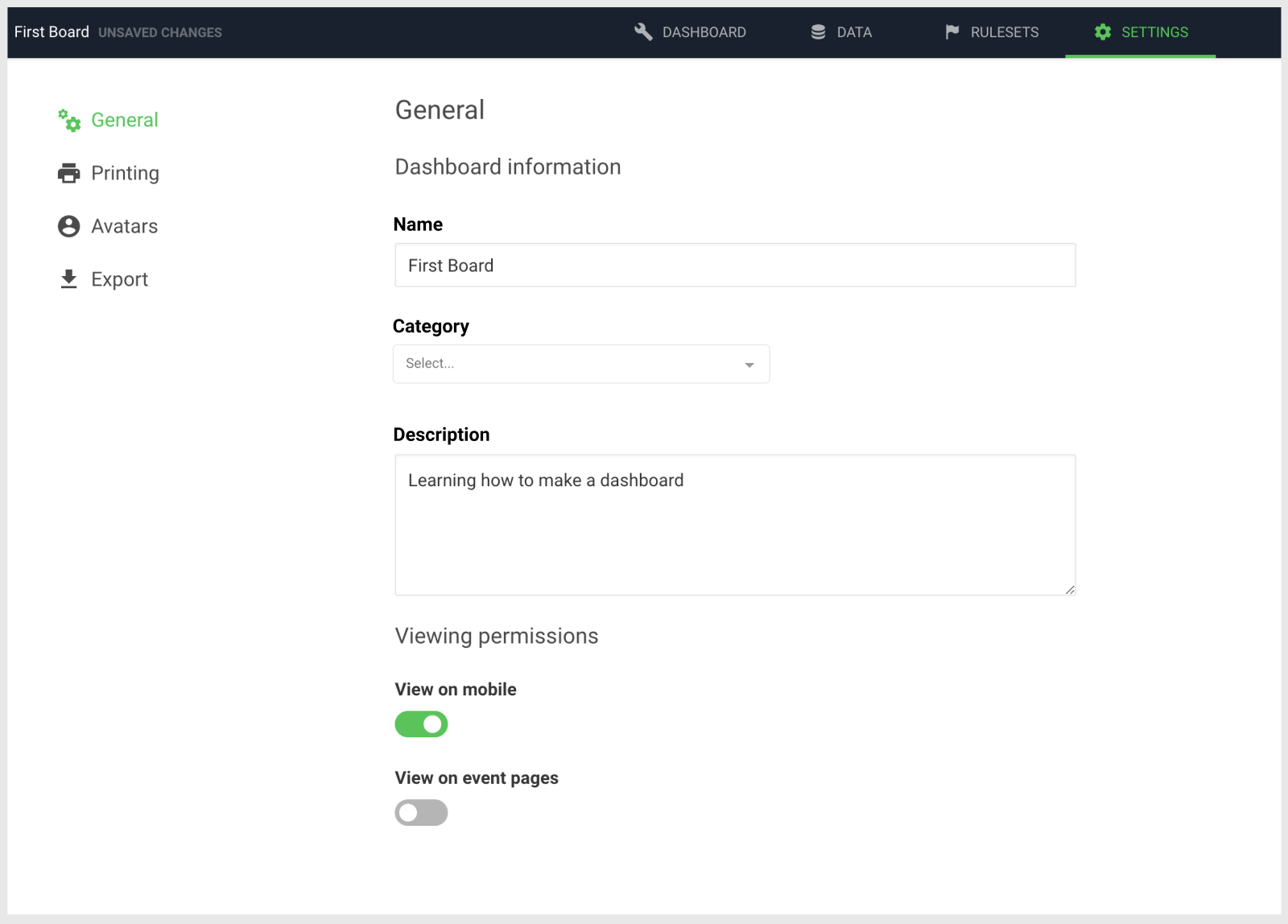
It is now possible to set a category for your dashboards within the dashboard builder. This will improve the visibility of dashboards on the main interface, similar to how events forms are categorised. Setting a dashboard category is only available on Smartabase 7.0 or newer. Smartabase 7.0 will be available within the next few months.
General improvements and bug fixes
- We’ve updated preview data so that it will display in the language of the person viewing the dashboard.
- We’ve fixed an issue that allowed a data source to be deleted when it was still being used in an aggregation table column.
- We’ve resolved an issue with setting a limit on the number of categories in a categorical chart, which occurred when a value was entered quickly.
Highlights from your last dashboard builder release notes
In the last release notes, for version 2.45 of the dashboard builder, we announced the following changes:
- New conditions for widget filtering and conditional formatting rulesets.
- Improved behaviour of the information modal which displays while a dashboard is loading.
If you missed those release notes, you can read them here.